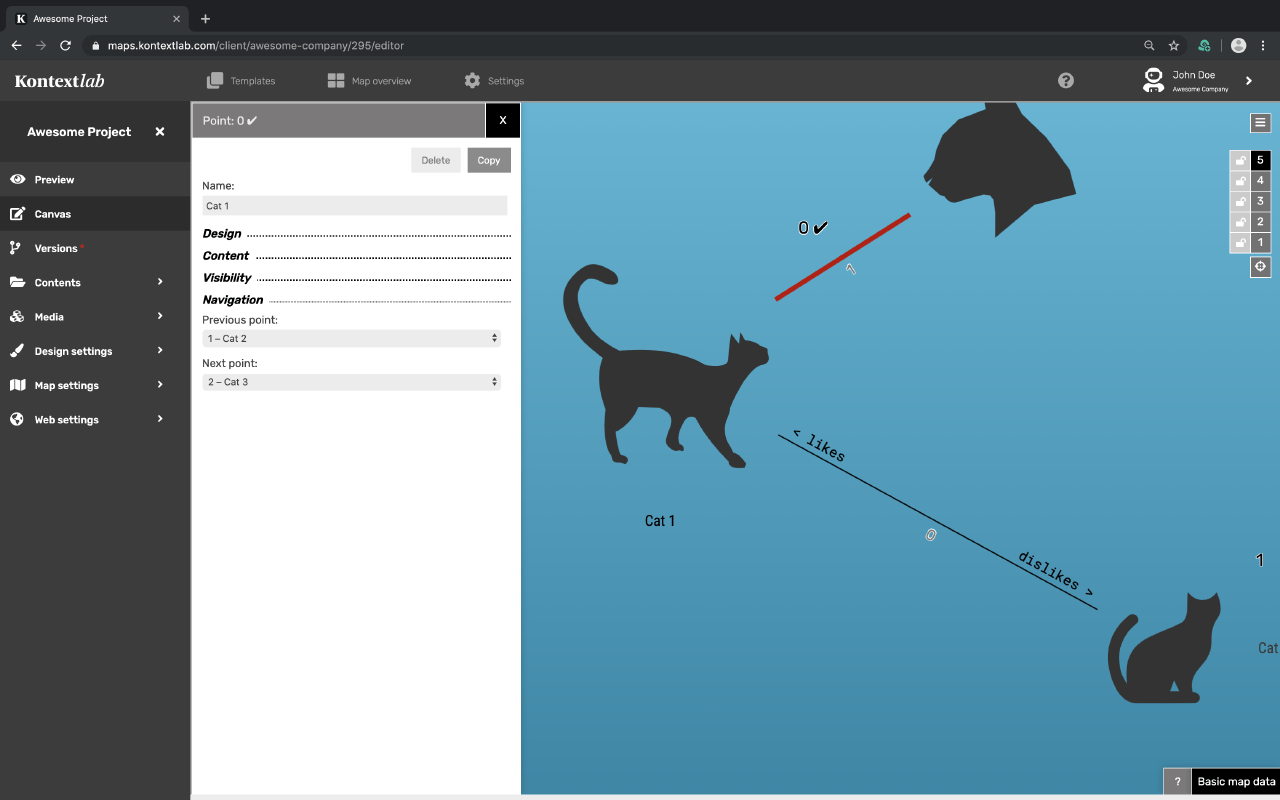
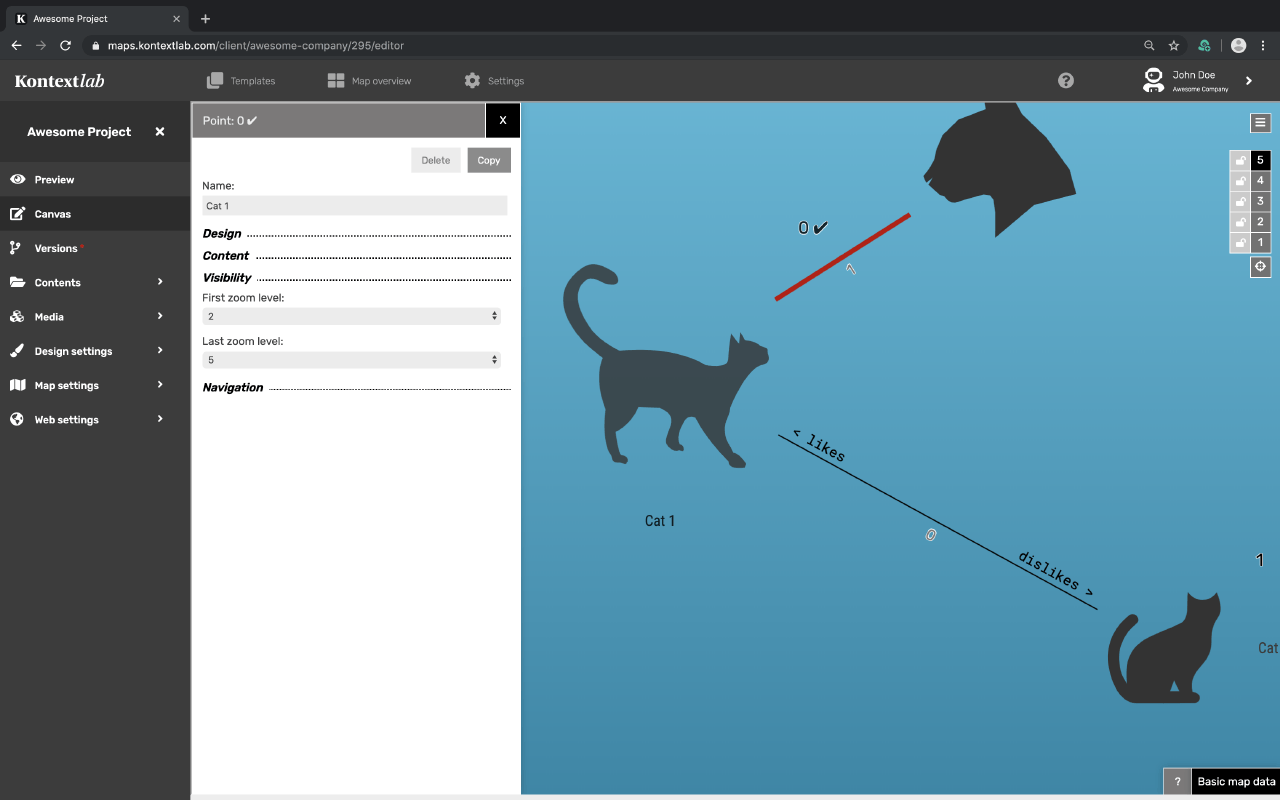
Ein Doppel-Click mit der Maus auf eine beliebige Stelle auf der Zeichenfläche setzt einen neuen Punkt auf der Map. Ist der Punkt auf der Zeichenfläche ausgewählt, öffnet sich links im Canvas-Editor das Einstellungsmenü, mit dem jeder Punkt individuell modifiziert werden kann. Folgende Absätze erklären alle Optionen.
Optionen der Punkte
Wie man Punkte erstellt, einstellt und mit Inhalt befüllt.

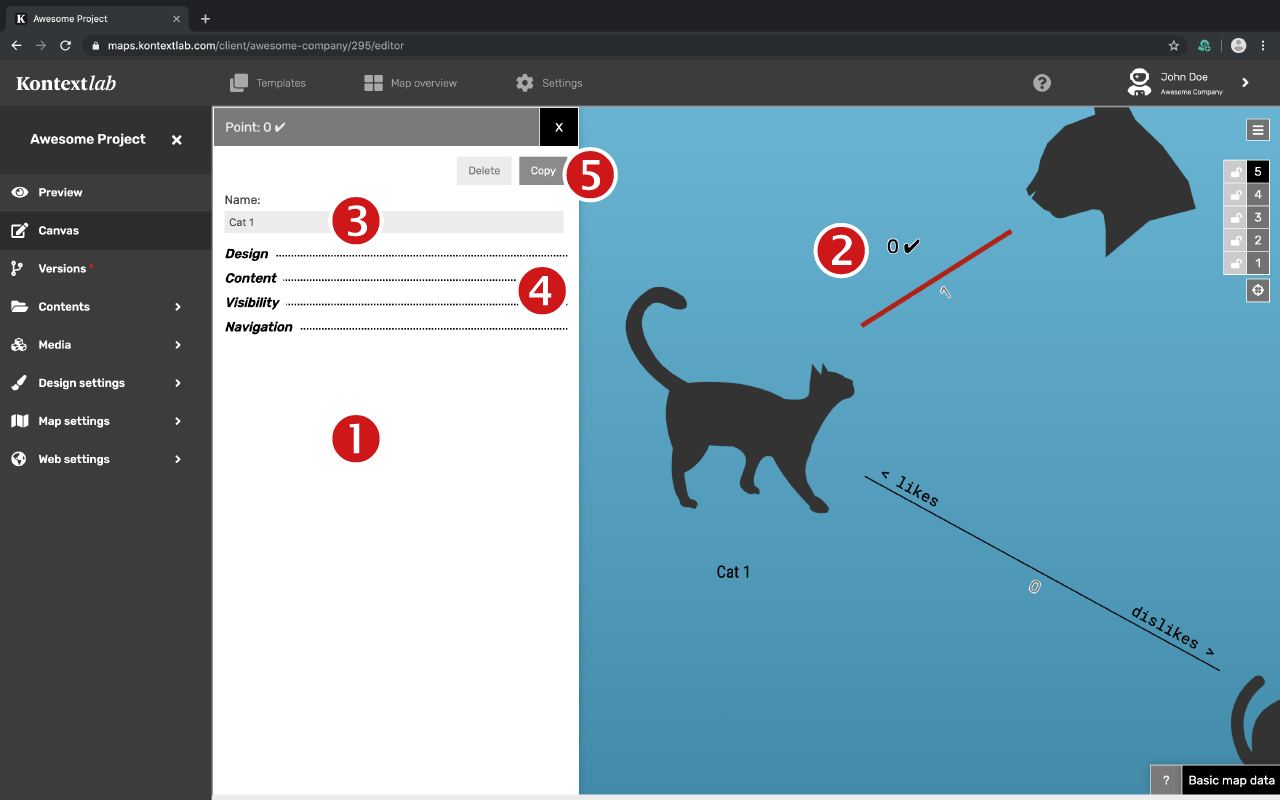
- Sobald man einen Punkt auf der Zeichenfläche auswählt, erscheint links das Einstellungsfenster.
- Welchen Punkt du ausgewählt hast, erkennst du an dem kleinen Haken rechts neben der Punktnummer.
- Die Beschriftung des Punktes erfolgt im Feld Name
- Die vier Einstellungsbereiche werden durch Klicken auf den Namen geöffnet oder geschlossen
- Kopiere deinen Punkt durch klicken auf "Kopieren".
Achtung: Es werden die Designeinstellungen UND alle bereits eingefügten Inhalte mit übernommen.
- Aussehen

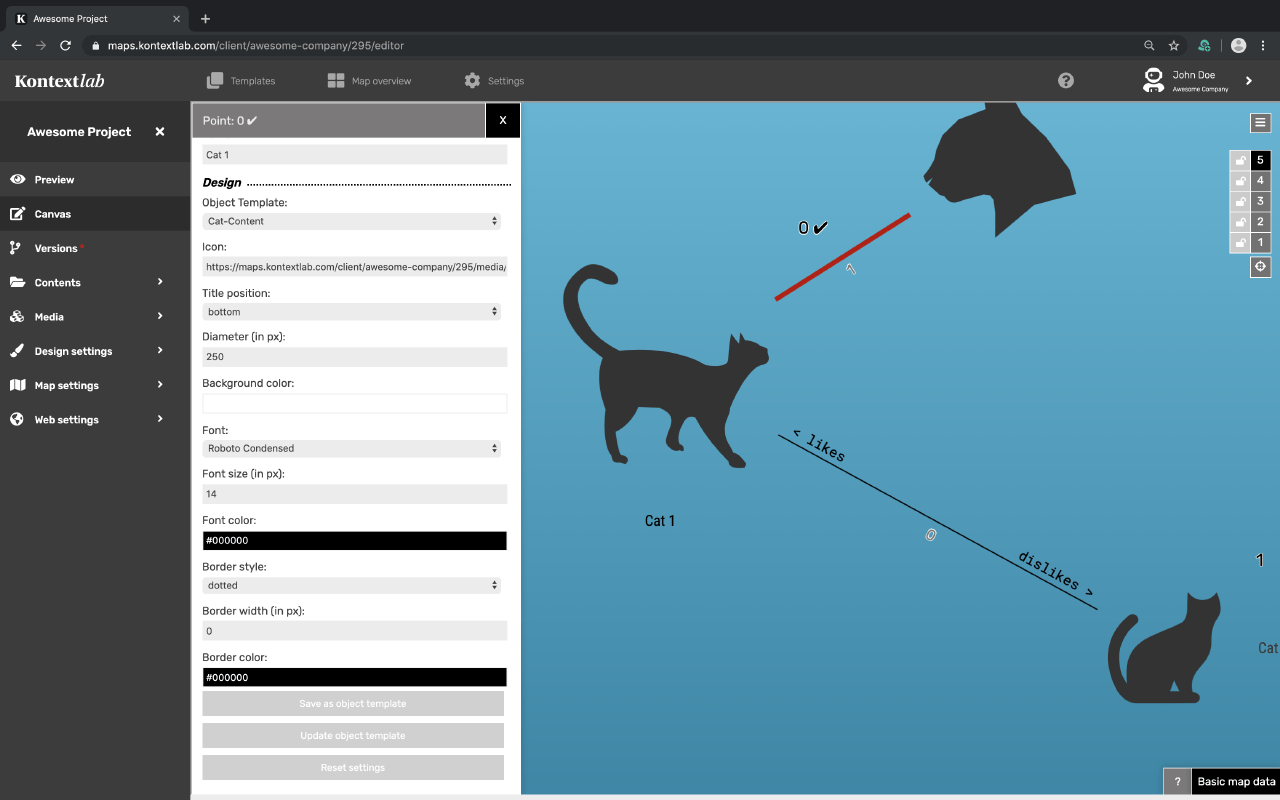
Objektvorlage
Wähle hier eine der vorher definierte Vorlagen. Globale Designeinstellungen sind als Standard voreingestellt. Sobald Objektvorlagen definiert worden sind, erscheinen diese hier zur Auswahl. Soll ein Punkt unabhängig von den Vorlagen gestaltet werden, wird “Keine” ausgewählt.
Hinweis: Wenn der Punkt mit einer Vorlage verbunden ist und Du das Design des Punktes bearbeitest, erscheint ein Hinweis, dass die Einstellungen von der Vorlage abweichen.
- Willst Du das Design unabhängig von der Vorlage individuell behalten, wähle die Vorlage “Keine”.
- Willst Du die Änderungen auf die gesamte Objektvorlage anwenden, klicke am Ende der Sektion auf Objektvorlage aktualisieren.
- Willst Du die Einstellungen der Vorlage wiederherstellen, wähle Einstellungen zurücksetzen.
- Wenn Du einen Punkt gestaltet hast, kannst Du das gewünschte Design direkt aus den Einstellungsoptionen als Objektvorlage speichern.
Symbol
Um ein Icon auf der Map zu setzen, kopiere die Bild-URL des Symbols (Medienverwaltung) und setze sie hier ein. (Format: SVG oder PNG).
Sonderfall Internet Explorer: Im statistischen Vergleich ist der IE ein wenig genutzter Browser. Ist dieser für das Projekt dennoch relevant, sollte statt .svg das .png Format verwendet werden. Grund sind diverse IE-Browser-Bugs bei der Verarbeitung des .svg Formats. Achtung: Windows 7 erhält ab 2020 mit keinerlei Updates mehr! Auch keinen Sicherheitsupdates! Der wird seit IE 2014 nicht mehr geupdated. Bei der Verwendung dieser Systeme bestehen erhebliche Sicherheitsrisiken.
Titelposition
Gib hier an, auf welcher Seite des Punktes der Name erscheinen soll.
Durchmesser
Hier wird die Größe des Punktes in Pixel angegeben. Verknüpfte Symbole werden automatisch skaliert.
Hintergrundfarbe
Diese Farbe füllt den Punkt aus. Für keine Hintergrundfarbe nutze die Transparenzeinstellung.
Schrifteinstellungen
Hier kann die Schriftart gewählt/geändert, die Größe sowie die Farbe individuell angepasst werden. Werden hier Änderungen vorgenommen, überschreibt das die globalen Einstellungen.
- Umrandungsstil
- Durchgezogen, gestrichelt oder gepunktet
Breite Umrandung
Stelle hier die breite des Punktrandes individuell ein. Soll kein Rand erscheinen, die Breite auf 0px setzen.
Farbe Umrandung
Wähle über den Colorpicker oder über Hex-/RGB/RGBs-Werte deine Farben aus.- Inhalt

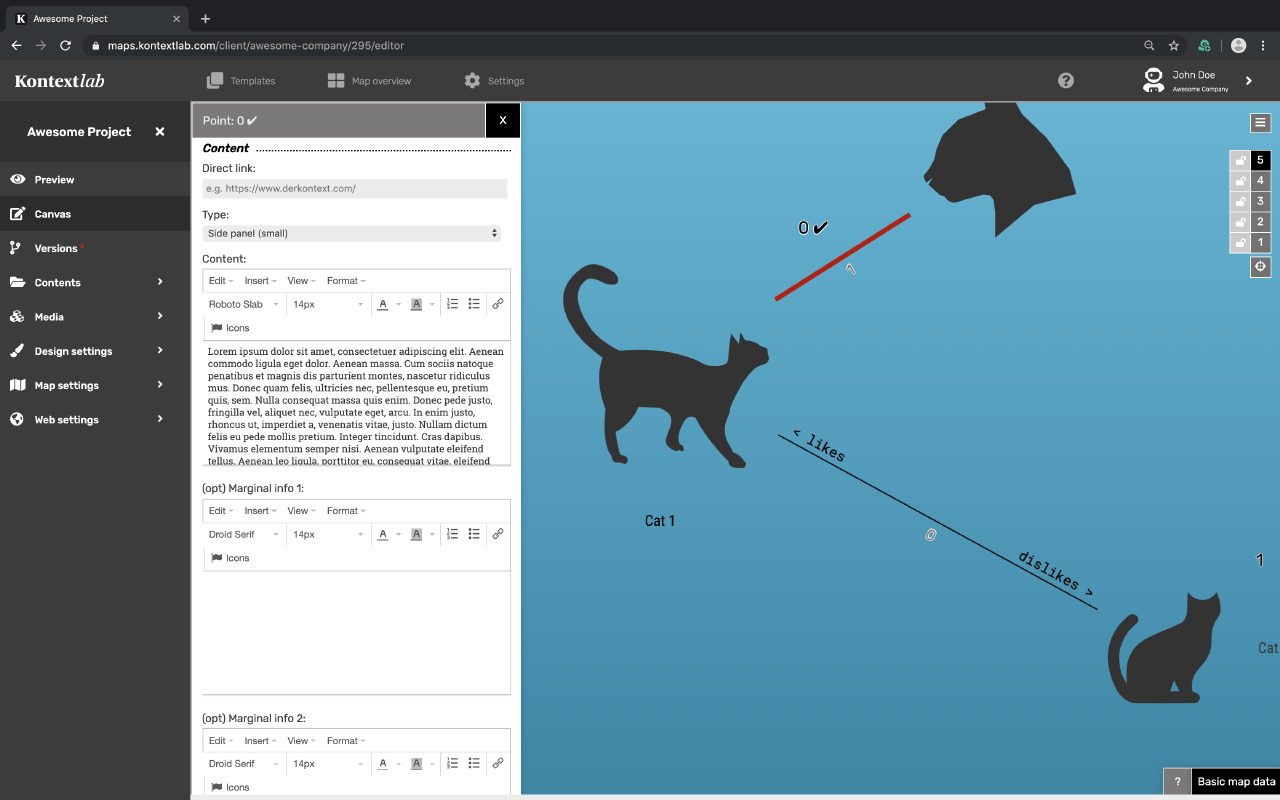
Direkter Link
Trage hier die URL zu einer externen Webseite oder zu einem Punkt Punkt in deiner Map* ein, zu der Du verlinken möchtest.
Hinweis: Direktlink und Popup-Inhalt können nicht gleichzeitig verwendet werden, da das zu einem Konflikt zwischen Link- und Popup-Öffnung führt.*Zu anderem Bereich auf der gleichen Map navigieren: Die Map-Vorschau öffnen, an gewünschte Stelle der Karte navigieren, URL kopieren und als Direkt-Link hier einfügen.
Dokument in neuen Tab: Wenn du auf der Map ein Dokument (z. B. PDF) direkt verlinken möchtest, das sich in einem neuen Tab öffnen soll, am Ende der URL folgende Endung anfügen: ?_target=blank
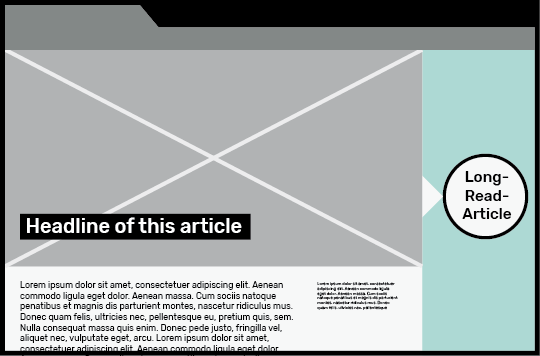
Sonderfall Long-Read-Article: Verlinke die URL des Long-Read-Articels (Artikel-Übersicht) als Direktlink,damit sich dieser in einem breiten Popup öffnet.
Typ
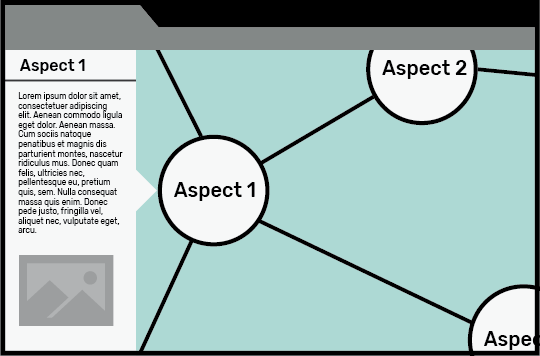
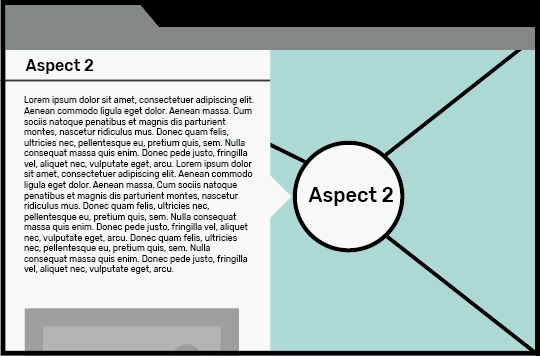
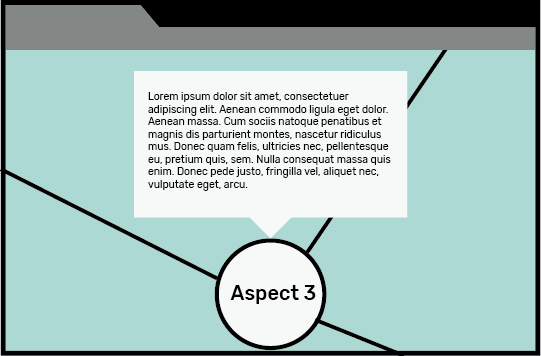
Es gibt drei Popup-Arten, in denen der Inhalt präsentiert wird: Freistehend, als seitliche Leiste klein und groß. Bis auf das freistehende Fenster erscheint der Name des Punktes automatisch als Headline über dem eigentlichen Inhalt und optional darunter die Navigation oder Social Sharing Icons


Inhalt
Trage hier den Text für den Punkt ein.
Textgestaltung: Auszeichnungen, Links, Bildmaterial etc. können einfach über den WYSIWYG Editor gestaltet werden.
Tipp: Das Textfeld kann über die Option: Ansicht -> Vollbild stark vergrößert werden.Formatierung: Wenn Inhalt aus einem formatierten Dokument (z.B. Word) kopiert wird, werden diese Formatierungen mit übernommen und überschreiben die globalen Einstellungen. Daher: nach dem Einfügen des Textes, alles markieren und auf Format -> Formatierung entfernen klicken.
Einbindbare Elemente: Im Popup können Bilder, Videos, Grafiken oder Audiomaterial eingefügt werden:
1. Medien aus der Medienverwaltung: Die URL des Bildes aus der Medienverwaltung kopieren (Einfügen -> Bild)
2. Externe Medien via iFrame: Medien externer Plattformen wie z. B. Youtube liefern zum Einbinden einen Embed-Link, der in den Editor kopiert wird (Einfügen -> Medien)
3. Medien einer Webseite: Bildmaterial, das bereits auf der eigenen Webseite gehostet wird, kann mittels der Medien-URL direkt eingebunden werden. Im Feld für die URL die Bild-Adresse angeben (Z.B.: https://firma.com/seite/Katze.jpg)
Abgetrennte Marginalinfos
Hier können ergänzende Texte eingetragen werden, die sich von dem Haupttext abheben sollen. In den globalen Design Einstellungen kann das Design individuell gestaltet werden. Beide Bereiche werden automatisch mit einer horizontalen Linie abgetrennt.
Suche
Trage hier ergänzende Begriffe ein, die für die Suche relevant sind.-
Sichtbarkeit
-
Stelle hier ein, auf welchen Ebenen dein Punkt sichtbar sein soll. Die erste Zoomebene definiert, ab wann ein Element sichtbar ist. Die letzte Zoomebene definiert, bis zu welcher Ebene das Element sichtbar ist.

Pro-Tipp: Wenn man sich während der Bearbeitung im Canvas-Editor auf z.B. Ebene 3 befindet und an dieser Stelle einen Punkt zeichnet, wird dessen Sichtbarkeit automatisch ab Level 3 eingestellt. - Navigation
- In diesem Bereich kannst du einen Pfad legen, der durch die verschiedenen Punkte führt. Am unteren Rand des Popups erscheint dann der Name des nächsten bzw. vorherigen Punktes. Wähle die gewünschten Punkte aus dem Pulldownmenü, in dem du eine Liste mit allen existierenden Punkten findest.